
Publisher:
Bonnie King
CONTACT:
Newsroom@Salem-news.com
Advertising:
Adsales@Salem-news.com

~Truth~
~Justice~
~Peace~
TJP
Jul-31-2019 01:58

 TweetFollow @OregonNews
TweetFollow @OregonNews
DIY: How To Install React on Windows
Salem-News.com BusinessReact is an open-source library used to develop web applications, based on JavaScript.
 |
(SALEM, Ore.) - This guide is meant for Windows users and will take you through the installation process of React as well as the Node JS. System requirements and prerequisites:
- Windows 10 OS
- 4 GB RAM
- 10 GB free space
- A user account with installation privileges
- Unrestricted access to all web sites listed in this document.
- The latest version of Node package manager installed on your system.
How to install Node JS on Windows: Node.js executes JavaScript code outside of a browser. It is open source and is a cross-platform JavaScript run-time environment. Let's look at how to install and then test NodeJS in your system.
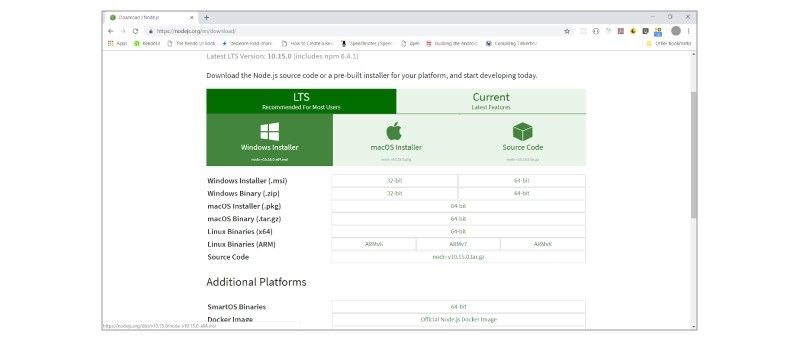
Step 1: Download Node.js
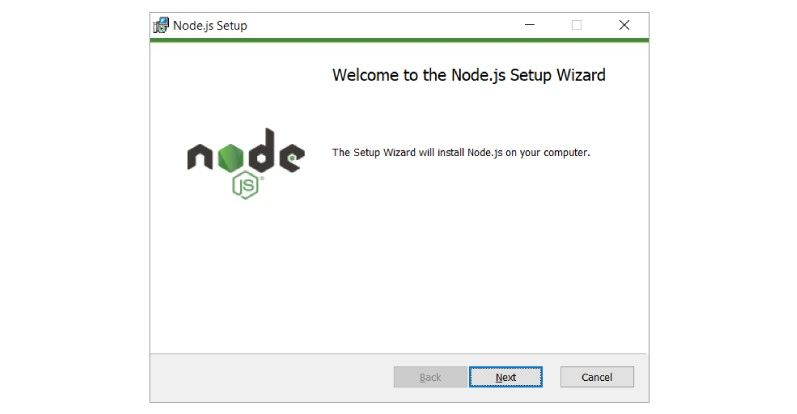
You can download the Node.js by visiting their website https://nodejs.org/en/download/. Simply click on download to get the latest version of the software. (See diagram 1)- Open the setup file downloaded in the previous step to start the installation which will open the following window. Click Next to begin the installation (See diagram 2)
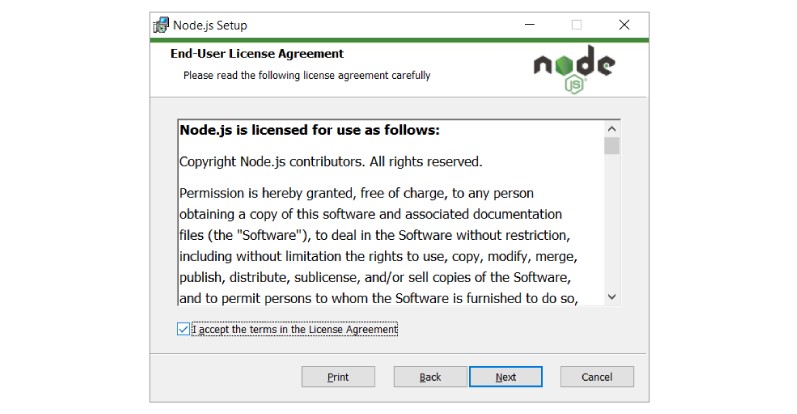
- You will then be asked to accept the terms and conditions by clicking the checkbox and click Next. (See diagram 3)
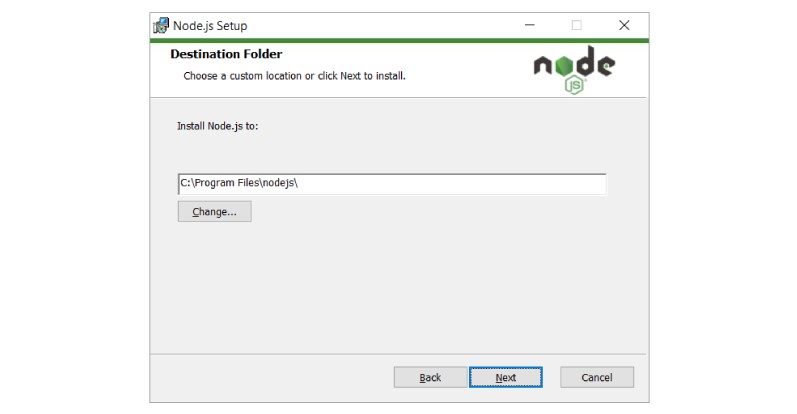
- Click Next. The default save location is C:\Program files, but you can change it to wherever you prefer. (See diagram 4)
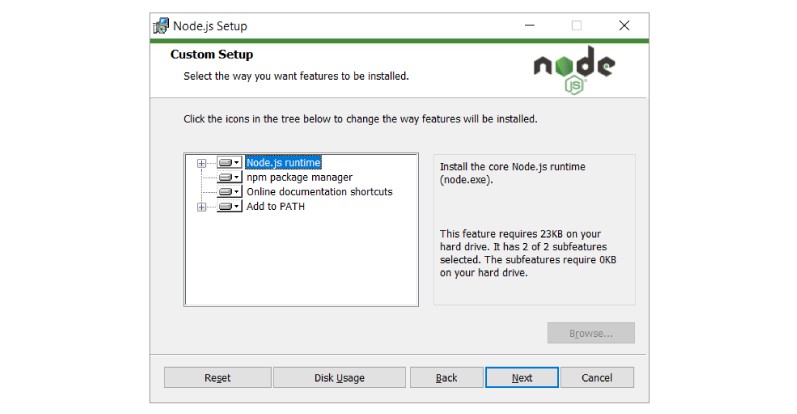
- Click Next. (See diagram 5)
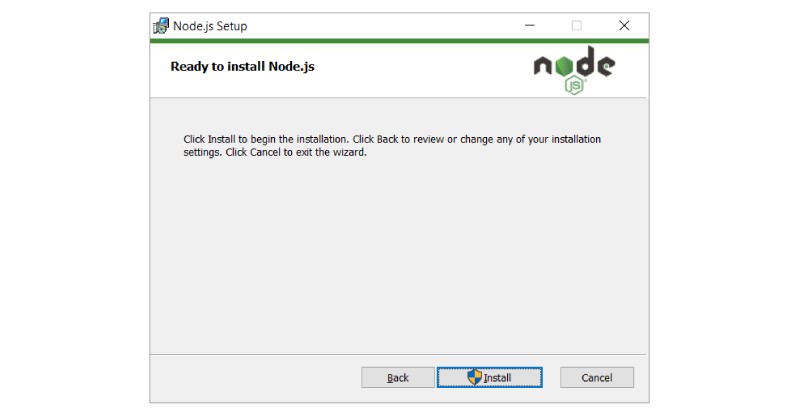
- Click Install, this may need permissions. You will need to provide necessary rights requested. This step would take several minutes to finish the installation. (See diagram 6)
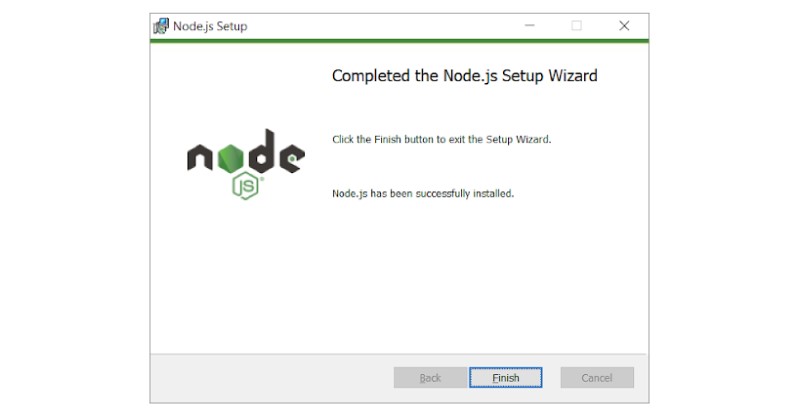
- Click Finish. (See diagram 7)
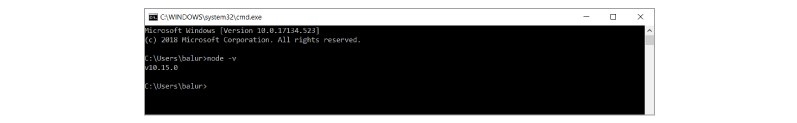
Step 2.Testing Installation
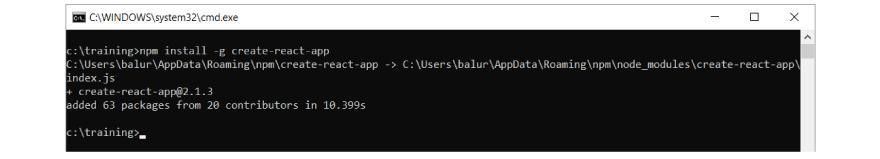
Run the following command in command prompt to test node: node -v You should see the following output (See diagram 8) (Note: Your version may vary but make sure your npm version is 10 or above)How to install React on Windows We will be using the NPM to install the React app Run the Node Package manager and run the install command shown below: npm install -g create-react-app (See diagram 9)
After successfully installing the app, you will see the output (See diagram 9) (note: your app version may be different)
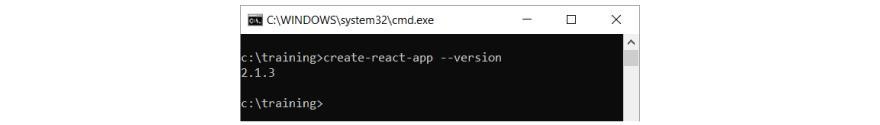
Testing the App To test the React app you have just installed, run below command create-react-app –version (See diagram 10)
If you get the correct version of the app as the output, you have successfully installed the app.
Running the application (Hello World)
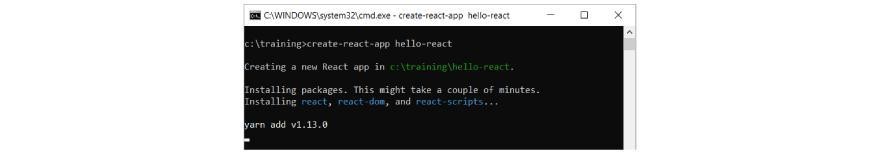
Step 1: Create the Project using the command below: create-react-app hello-react (See diagram 11)Where ‘hello’ is the name of the folder that you want to create for the project. The folder will contain all the files as well as sets up all the necessary libraries within it. It also makes the React project ready to be executed without any additional configuration
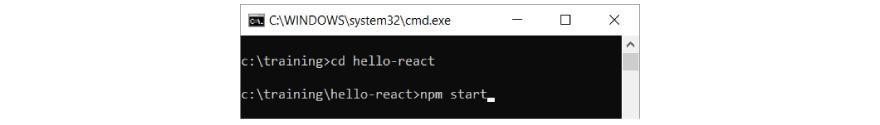
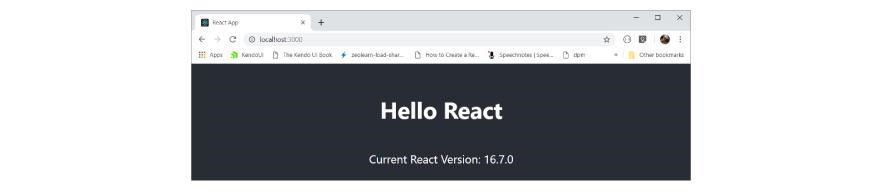
Step 2: Once the project is created, open the project directory and run the application using npm start command as shown below: (See diagram 12)
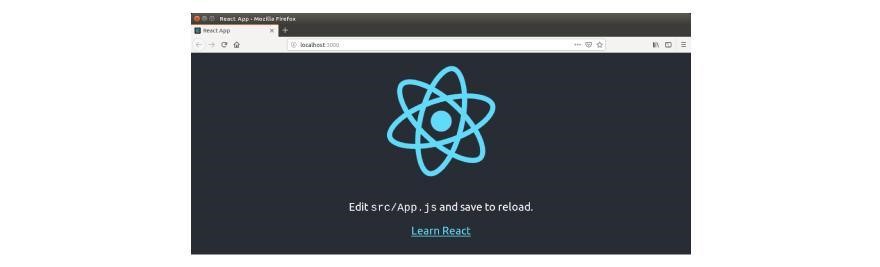
The start command starts the web pack development server. This, in turn, will perform all the build process and opens a browser window and load the application URL which, by default, is run at http://www.localhost3000.org/. It should open a window as shown below: (See diagram 13)
Step 3: Making changes The React app comes with great tooling and one of the productive features is webpack hot reloading, which makes real-time changes and will save a lot of time by getting rid of redeploying and reloading the project to see the changes.
Let’s see how the real-time changes can be made using the app and also go through some of the features while we’re at it. (See diagram 14)
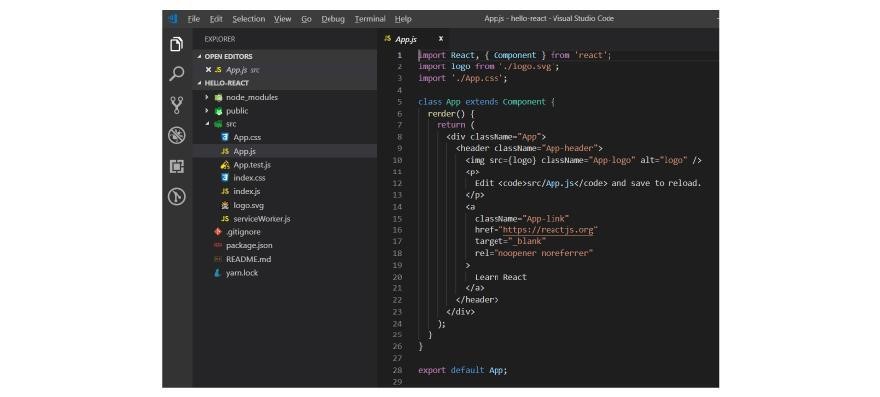
Open the project which was created in the previous step in any JS editor (the editor being used in the screenshot is the vs code editor). It also shows you the other folders created by the app on the explorer section on the left side.
- node_modules: This folder holds all the project library dependencies and is managed by the package manager (npm). It’s best to not modify files in this folder as updating or installing any other library can overwrite any changes made.
-public: This folder has assets that need to be served publicly with no restrictions. It contains files like index.html, favicon, manifest.json.
-src: All your development effort is saved in this folder. As a react developer you spend a lot of time creating components and other sources of code that get saved here.
The Index.js is the starting file of this project where the execution on your code starts. This file injects all the app component which is exported from App.js and all the output you see in the browser is a result of all the changes made to file.
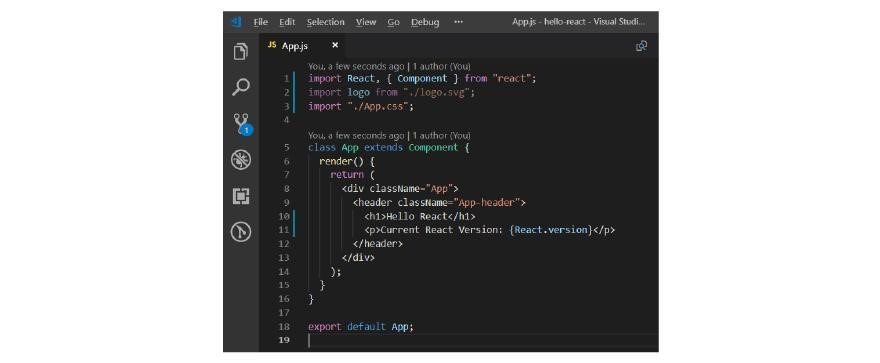
Let’s try making a few changes to it and see how it reflects on the file opened in the browser. Edit the existing code with the new ones as shown in below screenshot. (See diagram 15)
Save the file and switch back to browser to see the changes that were made. (See diagram 16)
The new changes will be visible immediately on the browser.
Uninstalling React
You can uninstall any library or tool setup via the Node package manager.On command prompt run npm uninstall -g @angular/cli That it, you would have successfully uninstalled react and all its components.
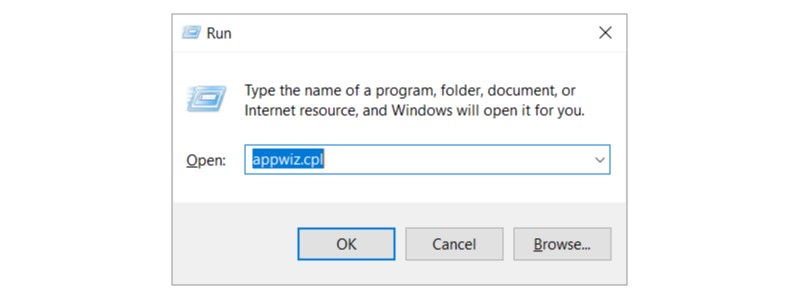
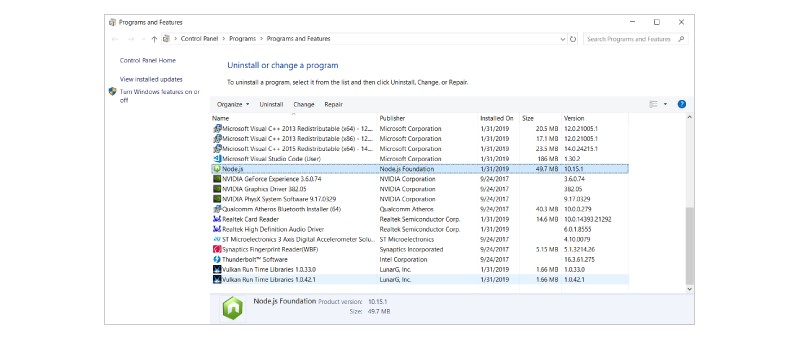
To uninstall node, open run (windows + R) and type in appwiz.cpl (See diagram 17)
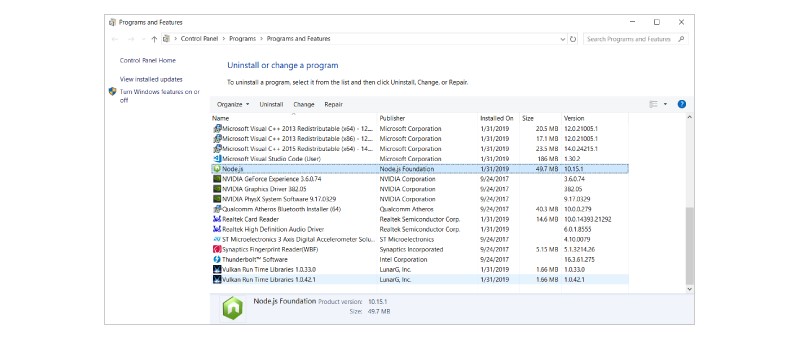
This will open Programs and features. Look for Node.js and click on it to start the uninstallation wizard. (See diagram 18)
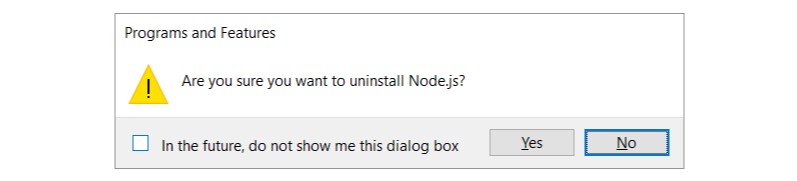
It will show you a confirmation prompt, click on yes to start the process. (See diagrams 19 & 20)

DIAGRAM #2:

DIAGRAM #3:

DIAGRAM #4:

DIAGRAM #15:

DIAGRAM #6:

DIAGRAM #7:

DIAGRAM #8:

DIAGRAM #9:

DIAGRAM #10:

DIAGRAM #11:

DIAGRAM #12:

DIAGRAM #13:

DIAGRAM #14:

DIAGRAM #15:

DIAGRAM #16:

DIAGRAM #17:

DIAGRAM #18:

DIAGRAM #19:

DIAGRAM #20:

Sources: Salem-News.com Special Features Dept; React; Open-Source(s)
 |
Articles for July 30, 2019 | Articles for July 31, 2019 | Articles for August 1, 2019


Quick Links
DINING
Willamette UniversityGoudy Commons Cafe
Dine on the Queen
Willamette Queen Sternwheeler
MUST SEE SALEM
Oregon Capitol ToursCapitol History Gateway
Willamette River Ride
Willamette Queen Sternwheeler
Historic Home Tours:
Deepwood Museum
The Bush House
Gaiety Hollow Garden
AUCTIONS - APPRAISALS
Auction Masters & AppraisalsCONSTRUCTION SERVICES
Roofing and ContractingSheridan, Ore.
ONLINE SHOPPING
Special Occasion DressesAdvertise with Salem-News
Contact:AdSales@Salem-News.com



Terms of Service | Privacy Policy
All comments and messages are approved by people and self promotional links or unacceptable comments are denied.
[Return to Top]
©2026 Salem-News.com. All opinions expressed in this article are those of the author and do not necessarily reflect those of Salem-News.com.